Does your UX Designer know why 5,000 Intranet pages have the same title?
A few years ago, I ran into a situation while working in an enterprise.
The Intranet team announced with great fanfare that they’d released a brand new Intranet redesign, with a pretty new look and feel.
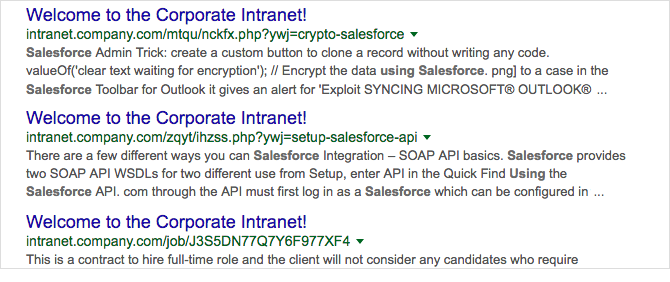
Sure enough, the Intranet looked shiny-new. However, once a user searched for anything, nearly all the results (all the HTML pages, anyway) showed up with the exact same title, welcoming users to the Corporate Intranet.
It appears no one in testing noticed that nearly all the search results had the exact same title. I’ve provided a similar mock-up above without revealing the company name, so you can get a flavor of how it looked.
What went wrong?
The developers had decided to write the <title> tag of each page with JavaScript in the browser. To ensure there was a DOM element called <title>, they sent with each page a dummy title that said (you guessed it…) “Welcome to the Corporate Intranet!”.
Since the company’s new search appliance ingested Intranet pages by spidering them, and since the search appliance knew nothing about JavaScript, it used the dummy <title> tag to name each and every HTML page.
For employees searching the Intranet, this was a disaster. It was not only impossible to tell what results referred to, but even if the search appliance had brought back exactly the right page, there was no way for the employee to know that.
Does the business see the problem?

Reactions to the problem ranged from “That’s awful” to “Hm. We’ll have to get that, next release!”. Nobody but me seemed to understand the seriousness of the problem – perhaps a legacy of the company’s traditionally awful internal search: It’s just a different flavor of bad.
Undeterred, I went to the technical team. The developers spent a long time bringing up the destination pages in a browser and showing me that the pages looked OK – the titles were “fine”, and saying that they’d met the spec of the new Intranet just fine.
“Yes,” I said, “you’ve made the Intranet pages look great in the browser, but that’s not the only important part!”
I couldn’t get the developers to take seriously semantic markup, and the importance that machines be able to digest the Intranet. They weren’t asked to think like machines, just to make the pages look good in the browser – the standard by which testing would judge success.
Does your designer know why?
Where a good UX Designer knows the value of semantic markup to SEO, not everyone understands the interaction between search engine and code, the http dialog, or how little the server side (usually) thinks of your in-page JavaScript.
In a world drowning in information, findability is usability. When we rely on search to locate documents buried in our Intranet warrens, it must work, at least passably well. Where it does not, the work-product of a company loses all value to its employees. Information doesn’t exist if it can’t be found.
In my work as an Information Architect over the years, I’ve amassed knowledge on many arcane topics related to the web and the systems that deliver it – primarily by getting my hands dirty with any tough subject that interests me (and that includes most tough subjects). I knew what was up, because I made it my business to maintain deep knowledge of the materials of my craft.
Does your designer influence?
This could’ve been written off as a bug the testing team let slip by, in the hands of someone who didn’t see the full picture – and many in the company did not.
“The developers and testing goofed”, “the Intranet search doesn’t look right” were unimportant problems to managers higher up the food chain.
I was able to influence higher-ups to require an out-of-band fix for the Intranet page templates, and to get the search corpus re-spidered, by focusing on the value of Intranet Search to the company’s tens-of-thousands of employees, and the massive productivity loss of having search down for 30 to 90 days while the team prepared another release.
Search was working right within days.
Understanding, questioning, explaining, influencing. This is what I do.